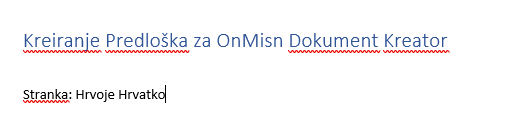
Korak 1: Krenuti ćemo od već gotovo Word dokumenta

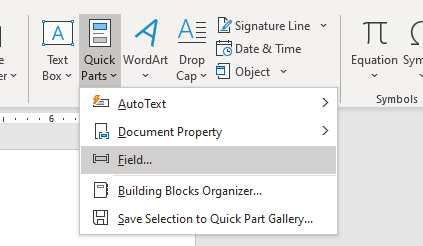
Korak 2: Insert -> Quick Parts -> Field

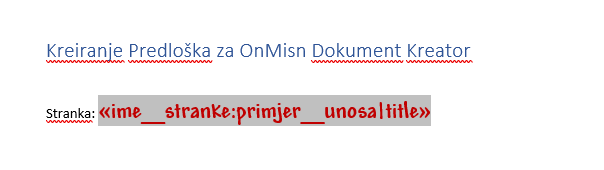
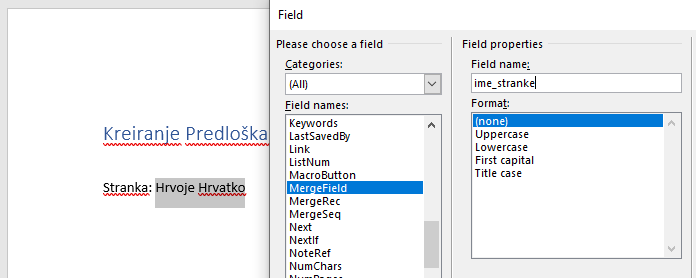
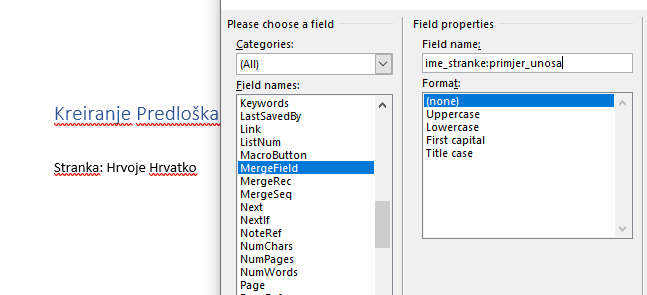
Korak 3: Iz liste odaberemo MergeField i upisemo ime polja. Sve malim slovima, razmake zamjenimo donjom crticom _ te ne dodajemo specijalne znakove npr. :"\/,.][

Korak 4: Za lakše popunjavanje polja, korisnicima možete dati primjer unosa tako da stavite dvotočku : te istim pravilima unesemo primjer popunjavanja polja

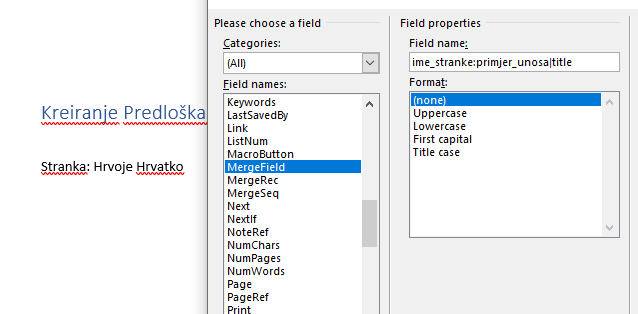
Korak 5: Kod kreiranja dokumenta, sustav kreira ime dokumenta. Za lakše spremanje, moguće je odabrati polje koje će se dodati u naziv dokumenta tako da dodamo okomitu crtu i ključnu riječ |title

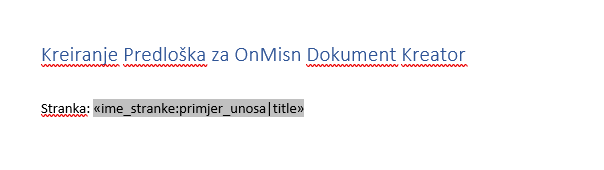
Korak 6: Odaberemo OK i polje je kreirano. Ovako se prikazuje u dokumentu.

Korak 7: Kreirano polje možemo vizualno oblikovati kao i druge dijelove dokumenta.